
前回、前々回とアハ体験ムービーの作り方について、物体の「移動」「変化」という方法での作り方について、記事にしてきました。


今回は、物体の「伸び縮み」を利用して、アハ体験ムービーをつくってみたいと思います。
アハ体験の今回のテーマは「伸縮」
まずは、以下の映像をご覧ください。
例ですので、わかりやすく作っています。
答えは、大きな窓の縦幅が「拡大(伸び)」しています。
※アハ体験ムービーの核の部分だけになります。
アハ体験ムービーの作り方のポイント
今回は、素材画像の加工にPhotoshop、動画編集にAviUtlを利用しました。
もちろん、画像の加工や動画編集には、他のソフトでもかまいませんし、作り方も一例に過ぎません。
1.素材画像を用意する
2.拡大させる部分をコピー&ペーストで作る

ここを綺麗に作れるかで、質がきまってきます。
3.AviUtlで編集する
この例では、拡大して作っているのではなく、部分コピーを移動させ伸縮という形で表現しています。
人工物を素材にして作るときは、拡大や縮小(縦横同率)でアハ体験ムービーを作るよりも、部分コピーを移動させて、縦や横を伸縮させるほうが、「アハ」を感じやすいと思います。
良い例と悪い例
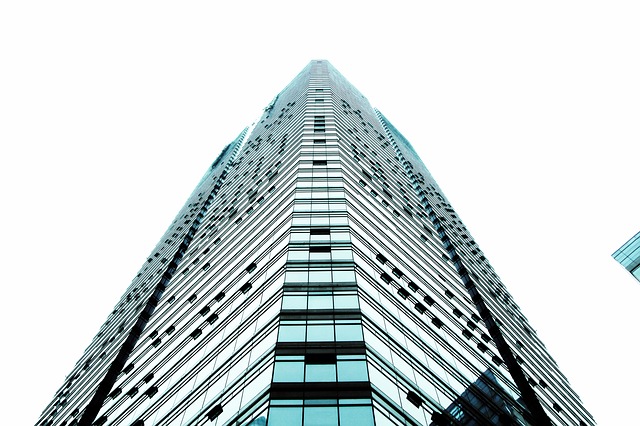
より実践的な映像を、先ほどの例とは別に作ってみました。
まずは、良い例
以下のように下の窓3つをすべて、縦長に大きく伸ばしていますので、大胆に拡大している割に、気付きにくいと思います。
悪い例というより、あまり良くない例を2つ
まず1つ目ですが、以下のように1つの窓が縦に伸びており、他とのバランスが悪く、多少違和感を感じてしまう点です。
2つ目は、縦横同率での拡大なので、だいぶ違和感があり、動画の技術的にはアハ体験ムービーにできるのかもしれませんが、「アハ」となるかは疑問です。
「アハ体験」は間違え探しではありませんので、変わったところを探す動画ではないと思います(厳密にはわかりません)。
だまし絵のように、目を疑うような「え!?」という感じが必要だと考えますが、いかがでしょうか?
画像や動画の編集に自信がなければ、素材選びを慎重に!
画像の編集に自信のある人は、どんな難しい画像でも、アハ体験ムービーの素材にしてしまうことができると思います。
しかし、画像の編集レベルや、動画編集で Movie Makerしか使えないという感じですと、素材画像の選び方は最重要課題になります。
アハ体験ムービーを作りやすい素材の選び方
- 全体的には、複雑でもプレーンな感じでもかまいませんが、変化や移動させる部分については、単純でプレーンな編集しやすい画像を選択
- 変化させる部分の面積は、比較的大きめの方が、画像編集がしやすくインパクトがある
- 「アハ」を意識した素材選びを忘れない(メインのものが変化するのが望ましい)
まとめ
アハ体験の今回のテーマは「伸縮」です。
人工物を素材にして作るときは、拡大・縮小ではなく「伸縮」させることで、よりアハ体験ムービーとして、完成度が高くなると思います(もちろん拡大・縮小でないとダメな素材やテーマもあります)。
縦横同率での拡大の場合は、映像に違和感があり、動画編集レベルの問題ではなく、「アハ」となるかという点で疑問です。
「アハ体験」は間違え探しではありませんので、だまし絵のように、「え!?」という感じが必要だと考えます。
画像や動画の編集レベルに自信がなければ、素材選びを慎重に行う必要があります。
アハ体験ムービーを作りやすい素材の選び方
- 変化や移動させる部分については、単純でプレーン画像
- 変化させる部分の面積は、比較的大きめの方がベター
- メインのものが変化するのが望ましい
次回は、今回に対比して「拡大・縮小」を取り上げたいと思います。


コメント