
最近、ネットで色々な記事を見ていると自分でも利用したことのあるフリー画像が、そのまま使われていたりします。
そんなとき、手間をかけてオリジナルっぽくしておけばよかったな…と後悔したりします。
まあ、誰でも使えるフリー素材なのですから、被ることはあるわけで、それが嫌なら、普通は自分で全部用意するか、どこからか購入などの方法しかありません。
でも、トレードマークや、ちょっとした画像編集でオリジナルっぽくできるのですから、ひと手間かけて差別化を図るべきです。
トレードマークをコピペで作る
まずは、どんな素材画像でも加工できるような「トレードマーク」を作っておきましょう。
トレードマークといっても、会社のロゴなどのようなものではなく、たとえば、以下のようなブログのタイトルや、テーマにあっていればなんでも良いでしょう。
例:report.hot-cafe.net(当ブログ)
ホットコーヒーを飲んでいるシーンの透過マーク画像

ホットカフェのマークの入っているボードを使ってのディスカッション透過マーク画像

情報漏えいのアイキャッチ画像を作ってみます。

元の素材に前もって作っておいたトレードマーク的な画像をペーストしただけです。
一度、トレードマーク的な画像をつくっておけば、1分もかからずに差別化できるアイキャッチ画像になります。
マークなどに利用できそうなもの
- この例のような人形シリーズを使っていくつかのマークを作っておくと便利です。
- お気に入りのキャラで著作権に問題が無いものを利用して、いくつか作っておくのも良いでしょう。
- 感動詞などの単語を、文字画像として入れ込むのもわかりやすくなります(あっぱれ、OH、など)。
基本的には、前もって作っておいて、再利用できるものということになります。
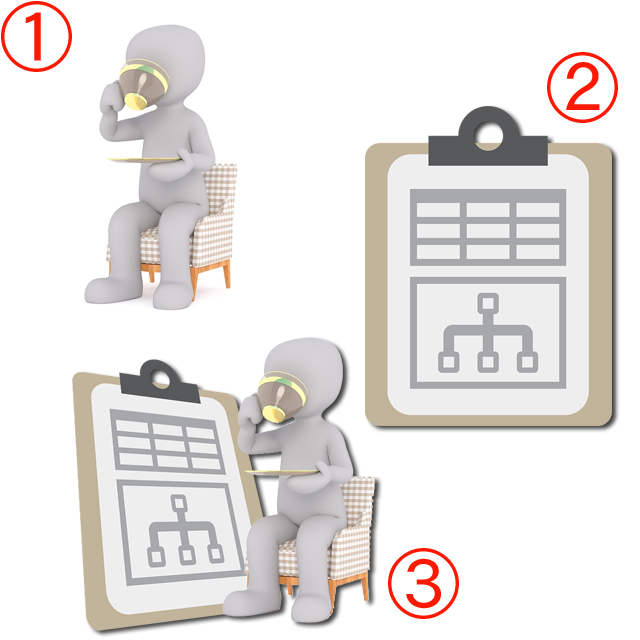
トレードマーク的画像の作り方
いくつか、以下のように最初に作成しておくとあとが楽です。

- フリー素材から、マークに使えそうな画像を探します。
- 更に付加するアクセントになるような素材も用意します。
- それらをそのまま使わずに、出来れば少し編集してマーク的にします。
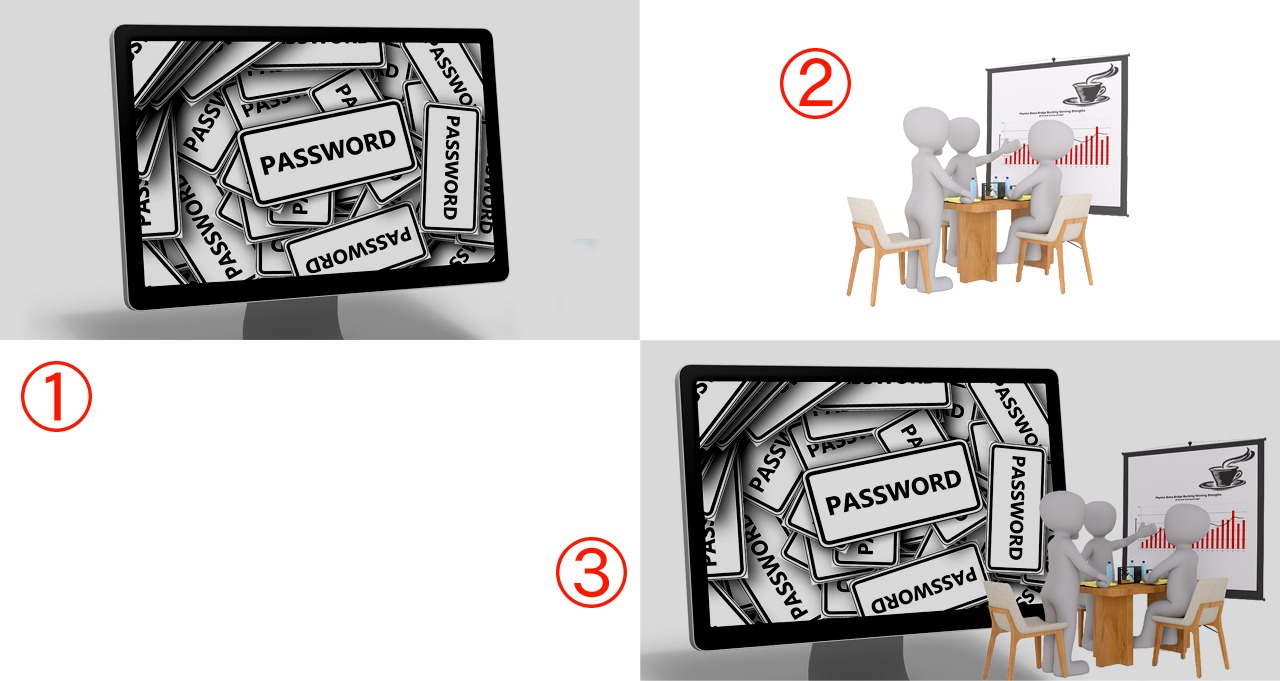
アイキャッチ画像のペースト編集作成
それでは、実際に作ってみますが、マークが出来ていれば、通常のアイキャッチ画像を探す以外の作業はわずかです。

- 通常使うようなアイキャッチになる素材を探します。
- トレードマーク的画像でイメージのあいそうなものを合体編集します。
- アイキャッチ用の素材も多少編集できれば、なお良くなるでしょう。
通常、特別拘った編集をしなければ、手順2〜3の工程は、1分ほどのはずです。
素材のダウンロード
今回利用した素材は、全て以下のサイトを利用しています。
Pixabay
まとめ
トレードマークなどで差別化を図り、簡単にオリジナルっぽくする。
トレードマークに利用できそうなものを、何種類か用意
ブログのタイトルや、サイトのテーマにあっていればなんでも良い。
- 人形?シリーズを使う。
- キャラで著作権に問題が無いものを使う。
- 感動詞などの単語を、文字画像として入れ込む。
トレードマークをコピペで作る
フリー素材から、マークに使えそうな画像を探し、コピーペーストで編集し、マーク的に仕上げます。
アイキャッチ画像のペースト編集作成
マークが出来ていれば、通常のアイキャッチ画像を探す以外の作業はわずか1分程度。
- アイキャッチになる素材を探す。
- トレードマーク的画像を合体編集。
- 出来れば、アイキャッチ用の素材も多少編集。
素材のダウンロード
今回利用した素材は、Pixabayからになります。



コメント